示例规则可以参考:示例规则
规则格式
所有的规则都遵守:选择器@选择器@选择器@属性[|拼接字符][##要替换的文本[##替换成的文本]][@js: js代码]
其中[]内为可选
选择器格式
css选选择器。例如:.class、#id、div
标签选择器,格式为tag.标签。例如:tag.div、tag.img
类选择器,格式为class.类。例如:class.content、class.items
自身选择器,特定值【self】。1.1.1版本新增
属性可选值
text:获取元素的文本内容
textNodes:遍历所有的子节点的文本内容,之后拼接在一起
html:获取元素的html代码,包含自身标签
innerHTML:获取元素内的html代码,不包含自己
all:同html
其他:比如src、href...,如果不是上述的5个,则会获取元素的属性
拼接字符
不常用,有时,我们可能获取到多个内容,比如标签,此时就可以加个拼接字符,比如:
.content@.item@text|、此处的意思是,获取【.content】中所有的【.item】元素,之后获取【文本】内容,使用【、】进行拼接
替换规则
有时,我们获取的内容中可能存在一些广告,一些链接,我们希望替换掉,就可以使用替换规则,替换成的文本可以不输入,默认为空字符串
.content@text##你好##hello
.content@text##wwww.aaa.com第一行是指将获取的文本中【你好】替换成【hello】
第二行是指将获取的文本中【www.aaa.com】替换成【】空字符串
链接字符
上面说的都是单一取值,但是有的时候,我们也需要通过多个不同的选择器进行取值,此时就可以使用链接字符,链接字符的左右都必须是完整的选择器,例如:
.content@.item@text||.summary@text上面的选择器就表示,取第一个有值的,如果【.content@.item@text】获取到了值就不处理后面的选择器了。
替换字符一共有三种
||:取第一个有值的
&&:获取全的的值,英文逗号拼接
%%:依次获取所有的值,大部分情况下与&&得到的结果一致,只有在列表规则是有区别,主要是列表的顺序有区别
js代码
一个完整的规则只能有一个js代码,可以拼接在最后,使用@js:开头,例如,我们在解析1链接时,链接很有可能没有包含域名。就可以使用js代码,如下:
tag.a@href@js: `https://example.com/${result}`其中,result为前面获取到的内容,上面的规则,比如tag.a@href解析到的是item/1.html,则最后的结果为:https://example.com/item/1.html
示例
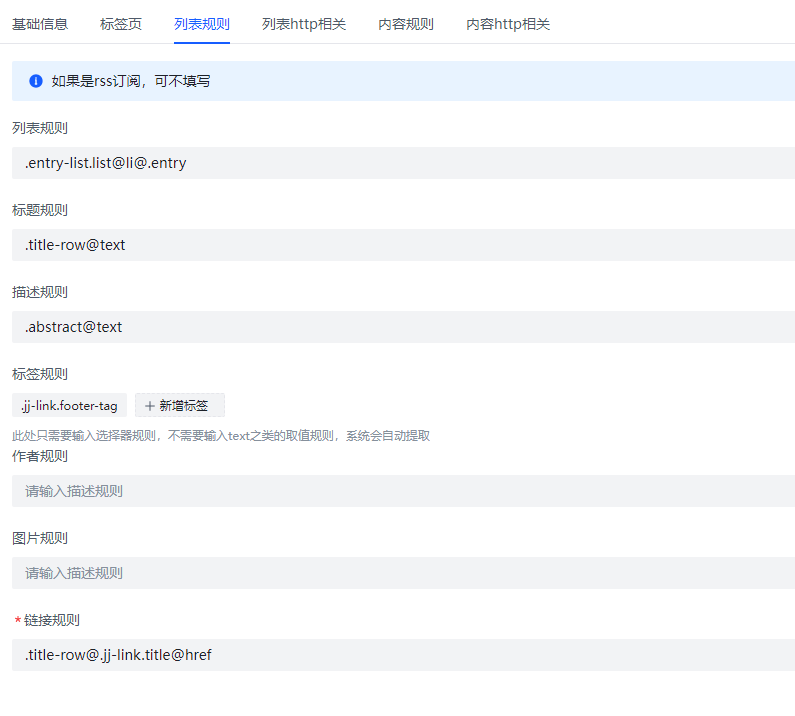
比如掘金的列表规则

最终显示的效果




评论区